| المعلومات | | مدير | | | الصورة الرمزية | | | البيانات | الجنس :  | الابراج :  | الأبراج الصينية :  | | عدد المساهمات : 1296 | | نقاط : 135192 | | الخبره : 5 | | تاريخ الميلاد : 26/02/1990 | | تاريخ التسجيل : 19/04/2012 | | العمر : 34 | | الموقع : IRAQ | | العمل/الترفيه : غاوي نت | | هوايتي : السباحة | | المزاج : بنفسجي | | تعاليق : اللهم اصلح لي حالي |
| الإتصالات | | الحالة: | | | وسائل الإتصال: | |
|  موضوع: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css موضوع: التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css  الأحد يوليو 13, 2014 6:08 pm الأحد يوليو 13, 2014 6:08 pm
التحكم بأضافه تأثيرات على الصندوق الماسي الجديد css السلام عليكم ورحمة الله وبركاته
اخواني كما سبق وتم الاعلان على الصندوق الماسي الجديد أقدم لكم
اكواد لتحرير صندوق الماسي وتعديل علية من خلال خاصية CSS
ملاحظة : الاكواد تعمل على كافة النسخ !
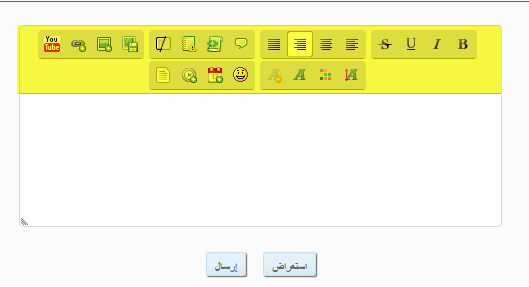
- يتحكم في الاطار الخارجي للصندوق الماسي
تكبير الصورة معاينة الأبعاد الأصلية.

[size][size] الكود : الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
div.sceditor-toolbar {كود هنا }
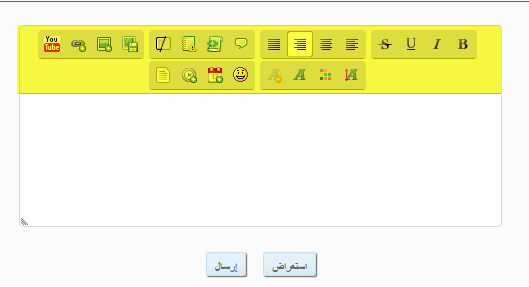
- يتحكم في اطار صندوق الكتابة
تكبير الصورة معاينة الأبعاد الأصلية.

[size][size] الكود الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
.sceditor-container iframe, .sceditor-container textarea { كود هنا }
- كود التحكم في اطار الأزرار

تكبير الصورة معاينة الأبعاد الأصلية.

[size][size] الكود : الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
div.sceditor-group { كود هنا } [size][size] تكبير الصورة معاينة الأبعاد الأصلية. الكود : الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
a.sceditor-button { الكود هنا } [size][size] مثلالو اضفنا خلفية ازرار اللون الاحمر background: red; ملاحظة : كل ما عليك هو تغير ما بداخل الكود المكتوب الكود هنا بالتأثيرات التي تريدها
مثلا التأثير الاتي
[/size][/size] - اقتباس :
- border: 2px dotted #CFCFCF;
[size][size] وهو وضع اطار منقط استبدل كلمه " الكود هنا" بهذه border: 2px dotted #CFCFCF;حتى يصبح شكل الكود كالاتي الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
div.sceditor-toolbar { border: 2px dotted #CFCFCF; } [size][size] وهكذا التطبيق تكبير الصورة معاينة الأبعاد الأصلية. [/size][/size] بأمكانك وضع التأثيرات بمختلف انواعها
طريقة وضع الاكواد - لوحة الإدارة - مظهر المنتدى - الصور و الألوان - الألوان - ورقة تصميم CSS هذه الامثلة مرتبط بصندوق الماسي الجديد . انتظروني قريبا باذن الله سوف اقوم بعمل تأثيرات مناسقه للصندوق  ahlamontada NEW.MOON [size]  new.moon   [/size]
[size] نوع المتصفح:  [/size]
[size] نسخة المنتدى:  [/size]
[size] عدد المساهمات: 6528 [/size]
[size] معدل النشاط: 8081 [/size]
[size]      [/size]


- =f0d13ab38e78c035bef0b9e80fd0f8fd&cvf[1]=4b9a904300026af79575c12a709d6d79&eval=plus&p_vote=4705102]

 كود تأثير على الصندوق الماسي new.moon N1 كود تأثير على الصندوق الماسي new.moon N1
 من طرف new.moon في الأحد 30 يونيو 2013 - 22:30 من طرف new.moon في الأحد 30 يونيو 2013 - 22:30

السلام عليكم ورحمة الله وبركاتو
قادم لكم اليوم تأثيرات على الصندوق الماسي بشكل رائع جدا 
كود تأثير على الصندوق الماسي N1 : 
[size=15]تكبير الصورة معاينة الأبعاد الأصلية.

[/size]
[size][size] الكود:---------تضليل المحتوى[/size][/size] - الكود:
-
.rtl .sceditor-button { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; -moz-border-radius: 0 0 6px 6px;-webkit-border-radius: 0 0 6px 6px;background: #78b42b!important;border: 1px solid #28ca42;border-radius: 0 0 6px 6px;border-top: 1px solid rgba(239,253,229,0.73);overflow: hidden;} div.sceditor-toolbar { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; border-radius: 20px; -moz-border-radius: 0 0 6px 6px;-webkit-border-radius: 0 0 6px 6px;background: #78b42b!important;border: 1px solid #28ca42;border-radius: 0 0 6px 6px;border-top: 1px solid rgba(239,253,229,0.73);overflow: hidden;padding-bottom: 9px;}
[size][size] طريقة وضع الكود : طريقة وضع الاكواد- لوحة الإدارة- مظهر المنتدى- الصور و الألوان- الألوان- ورقة تصميم CSS[/size][/size]
[size][size] لتغير لون الازرار : ابحث على .rtl .sceditor-button {ثم ابحث على background: #78b42b!important;ثم غير اللون الي يعجبك فقط غير #78b42b الى رمز اللون الذي تريده ايضا ابحث على border: 1px solid rgb(30, 156, 50);قم بتغير لون اللون الفارق بين الازرار rgb(30, 156, 50) هذه هو اللون غيره الى الرمز الذي تريده أيضا ابحث على border-top: 1px solid rgba(239,253,229,0.73); قم بتغير اللون اعلى الزرار الاخضر الشفاف الى لون اخر كما تريده هذه التطبيق على اكواد الأزرار
[/size][/size]
[size][size] كما تريد تغير خلفيه الخضراء خلف الازرار كافه اللون الاخضر ابحث علىdiv.sceditor-toolbar {ثم ابحث على background: #78b42b!important;ثم بتغير #78b42b الى اللون الذي تريده في حال واجت مشكلة في تغير اللون كما يمكنك تقديم موضوع في قسم :  مشاكل تنسيق المظهر : طلب تغير اللون صندوق الماسي الى اللون الذي تريده في حال لم تعرف او وجدت صعوبه في تغير اللون ٍ تحياتي لكم  new.moon new.moon[/size]  new.moon   [/size]
[size] نوع المتصفح:  [/size]
[size] نسخة المنتدى:  [/size]
[size] عدد المساهمات: 6528 [/size]
[size] معدل النشاط: 8081 [/size]
[size]      [/size]


- =f206690411c98fad5bb3384ea929d5ac&cvf[1]=e89d7a5cb3e6e81926d9b9655abfbb79&eval=plus&p_vote=4705113]

 كود تأثيرات على الصندوق الماسي new.moon N2 كود تأثيرات على الصندوق الماسي new.moon N2
 من طرف new.moon في الأحد 30 يونيو 2013 - 22:47 من طرف new.moon في الأحد 30 يونيو 2013 - 22:47
السلام عليكم ورحمة الله وبركاتو
اقدم لكم كود تأثيرات على الصدوق الماسي بشكل رائع جدا 
كود تأثيرات على الصندوق الماسي n2 new.moon 
صورة للتأثيرات :
[size=15]تكبير الصورة معاينة الأبعاد الأصلية.

الكود :
الكود:---------تضليل المحتوى
[/size] - الكود:
-
.rtl .sceditor-button { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; } div.sceditor-toolbar { -webkit-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -moz-box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -7px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); box-shadow: inset 0 0 2px rgba(0,0,0,.8), inset 0 2px 0rgba(255,255,255,.5), inset 0 -5px 0 rgba(0,0,0,.6), inset 0 -9px 0rgba(255,255,255,.3); -webkit-border-radius: 20px; -moz-border-radius: 20px; } div.sceditor-group {-moz-background-clip: padding;-moz-border-radius: 3px;-webkit-background-clip: padding-box;-webkit-border-radius: 3px; background-clip: padding-box;border-bottom: 1px solid #aaa;border-radius: 3px;display: inline-block;margin: 5px 5px 1px 0;padding: 1px;}
[size][size] طريقة وضع الكود :
- لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
[/size][/size]
[size][size] تحياتي لكم  [/size][/size]
|


 الأحد يوليو 13, 2014 6:08 pm
الأحد يوليو 13, 2014 6:08 pm

















 من طرف new.moon في الأحد 30 يونيو 2013 - 22:30
من طرف new.moon في الأحد 30 يونيو 2013 - 22:30


 مشاكل تنسيق المظهر :
مشاكل تنسيق المظهر : 













