السبت أغسطس 01, 2015 5:28 am | المشاركة رقم: |
| المعلومات | | مدير | | | الصورة الرمزية | | | البيانات | الجنس :  | الابراج :  | الأبراج الصينية :  | | عدد المساهمات : 1296 | | نقاط : 135402 | | الخبره : 5 | | تاريخ الميلاد : 26/02/1990 | | تاريخ التسجيل : 19/04/2012 | | العمر : 34 | | الموقع : IRAQ | | العمل/الترفيه : غاوي نت | | هوايتي : السباحة | | المزاج : بنفسجي | | تعاليق : اللهم اصلح لي حالي |
| الإتصالات | | الحالة: | | | وسائل الإتصال: | |
|  موضوع: كود شريط اخر المواضيع موضوع: كود شريط اخر المواضيع  السبت أغسطس 01, 2015 5:28 am السبت أغسطس 01, 2015 5:28 am
كود شريط اخر المواضيع لوحة التحكم
مظهر المنتدى
اداره عامة
mod_recent_topics
نقوم باستبدال الكود بالكامل الكود:---------تضليل المحتوى - الكود:
-
<!-- BEGIN scrolling_row -->
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" height="الارتفاع للاطار علوي">
<tbody><tr>
<td
width="عرض الاطار يمين علوي" height="الارتفاع للاطار علوي"><img
border="0" src="رابط الاطار يمين علوي" width="عرض الاطار يمين علوي"
height="الارتفاع للاطار علوي"></td>
<td align="center"
background="رابط الخلفية المتمدده علوي"><img border="0" src="رابط
اللوجو علوي" width="عرض اللوجو علوي" height="الارتفاع للاطار
علوي"></td>
<td width="عرض الاطار يسار علوي"
height="الارتفاع للاطار علوي"><img border="0" src="رابط الاطار
يسار علوي" width="عرض الاطار يسار علوي" height="الارتفاع للاطار
علوي"></td>
</tr>
</tbody></table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="عرض الاطار الجانبي يمين" background="رابط الاطار الجانبي يمين">
<td valign="middle">
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=0 bgcolor="#EDF9C6">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center bgcolor="#EDF9C6">
<marquee behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5" scrollAmount=5" scrolldelay="5"
id="wootz0">
<!-- BEGIN recent_topic_row -->
<a>
<<<
<a>
<a/>
<a
onmouseover="document.getElementById('comments_scroll_container').stop();"
onmouseout="document.getElementById('comments_scroll_container').start();"
href="
{scrolling_row.recent_topic_row.U_TITLE}" title="{scrolling_row.recent_topic_row.L_TITLE}
">
{scrolling_row.recent_topic_row.L_TITLE}
</a>
<img src="{ICON_TIME}" alt="" />
{scrolling_row.recent_topic_row.S_POSTTIME}
{BY}
<a>
<a/>
<a onmouseover="document.getElementById('comments_scroll_container').stop();"
onmouseout="document.getElementById('comments_scroll_container').start();" href="
{scrolling_row.recent_topic_row.U_POSTER}
">{scrolling_row.recent_topic_row.S_POSTER}
</a>
<!-- END recent_topic_row -->
</td>
</tr>
</table<td width="عرض الاطار الجانبي يسار" background="رابط الاطار الجانبي يسار">
</td>
</tr>
</tbody>
</table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" height="الارتفاع للاطار السفلي">
<tbody><tr>
<td
width="عرض الاطار يمين سفلي" height="الارتفاع للاطار السفلي"><img
border="0" src="رابط الاطار يمين سفلي" width="عرض الاطار يمين سفلي"
height="الارتفاع للاطار السفلي"></td>
<td align="center"
background="رابط الخلفية المتمدده سفلي"><img border="0" src="عرض
اللوجو سفلي" width="عرض اللوجو السفلي" height="الارتفاع للاطار
السفلي"></td>
<td width="عرض الاطار يسار سفلي"
height="الارتفاع للاطار السفلي"><img border="0" src="رابط الاطار
يسار سفلي " width="عرض الاطار يسار سفلي" height="الارتفاع للاطار
السفلي"></td>
</tr>
</tbody></table>
<!-- END scrolling_row -->
<!-- BEGIN classical_row -->
<table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="4">
<tr>
<td class="thead"
<div align="center">
<CENTER>
<table width="100%" align="center" border="0" cellspacing="0" cellpadding="0" height="الارتفاع للاطار علوي">
<tbody><tr>
<td
width="عرض الاطار يمين علوي" height="الارتفاع للاطار علوي"><img
border="0" src="رابط الاطار يمين علوي" width="عرض الاطار يمين علوي"
height="الارتفاع للاطار علوي"></td>
<td align="center"
background="رابط الخلفية المتمدده علوي"><img border="0" src="رابط
اللوجو علوي" width="عرض اللوجو علوي" height="الارتفاع للاطار
علوي"></td>
<td width="عرض الاطار يسار علوي"
height="الارتفاع للاطار علوي"><img border="0" src="رابط الاطار
يسار علوي" width="عرض الاطار يسار علوي" height="الارتفاع للاطار
علوي"></td>
</tr>
</tbody></table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<td width="عرض الاطار الجانبي يمين" background="رابط الاطار الجانبي يمين">
<td valign="middle"></TD></TR></TBODY></TABLE>
<TABLE class=tborder cellSpacing=0 cellPadding=4 width="100%" border=0 bgcolor="#EDF9C6">
<TBODY>
<TR><DIV/>
<center/>
<TD align=center bgcolor="#EDF9C6">
<marquee
behaviour="Scroll" direction="right" onmouseover="this.scrollAmount=1"
onMouseout="this.scrollAmount=5" onmousedown="this.scrollAmount=5"
scrollAmount=5" scrolldelay="5" id="wootz0">
<!-- BEGIN recent_topic_row -->
»
<a
href="{classical_row.recent_topic_row.U_TITLE}">{classical_row.recent_topic_row.L_TITLE}</a>{BY}
<a
href="{classical_row.recent_topic_row.U_POSTER}">{classical_row.recent_topic_row.S_POSTER}</a>
{ON} {classical_row.recent_topic_row.S_POSTTIME}
<!-- END recent_topic_row -->
</span></td>
</tr>
</table><td width="عرض الاطار الجانبي يسار" background="رابط الاطار الجانبي يسار">
</td>
</tr>
</tbody>
</table>
<table width="100%" align="center" border="0" cellpadding="0" cellspacing="0" height="الارتفاع للاطار السفلي">
<tbody><tr>
<td
width="عرض الاطار يمين سفلي" height="الارتفاع للاطار السفلي"><img
border="0" src="رابط الاطار يمين سفلي" width="عرض الاطار يمين سفلي"
height="الارتفاع للاطار السفلي"></td>
<td align="center"
background="رابط الخلفية المتمدده سفلي"><img border="0" src="عرض
اللوجو سفلي" width="عرض اللوجو السفلي" height="الارتفاع للاطار
السفلي"></td>
<td width="عرض الاطار يسار سفلي"
height="الارتفاع للاطار السفلي"><img border="0" src="رابط الاطار
يسار سفلي " width="عرض الاطار يسار سفلي" height="الارتفاع للاطار
السفلي"></td>
</tr>
</tbody></table>
<!-- END classical_row -->
<script type="text/javascript">
//<![CDATA[
$(function(){
div_marquee('comments_scroll_div',
'comments_scroll_container', '{SCROLL_WAY}', '{SCROLL_STEP}',
'{SCROLL_DELAY}', '{SCROLL_HEIGHT}', 'genmed');
});
//]]>
</script>
ثم اضغط سجلثم نشر الان الشريط اصبح يظهر بشكل صحيح على البوابه لنجعله يعمل على جميع الصفحات
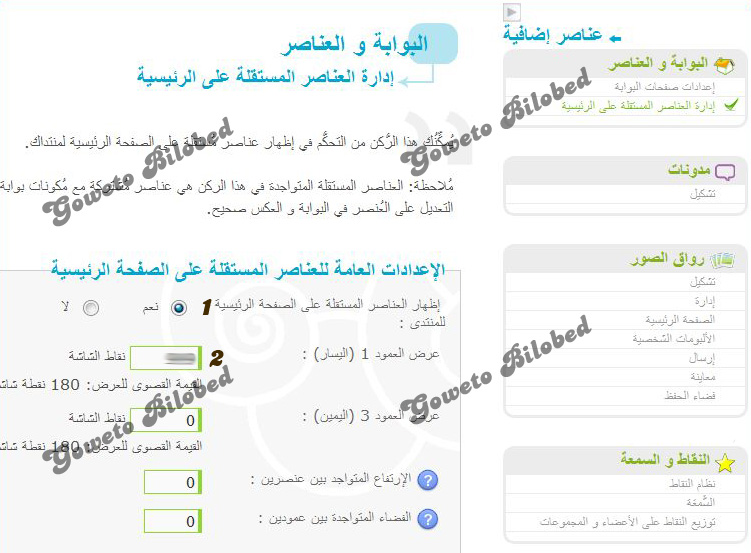
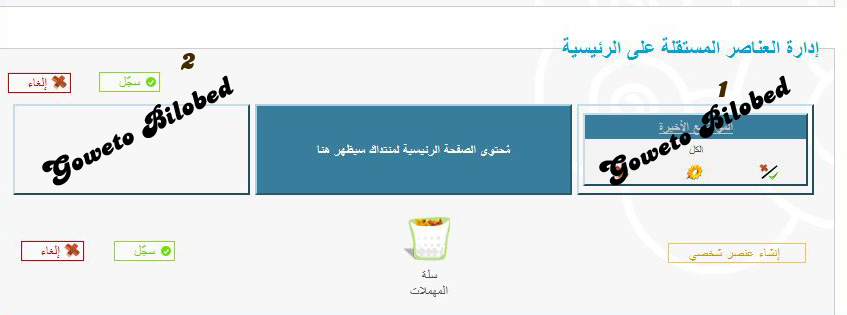
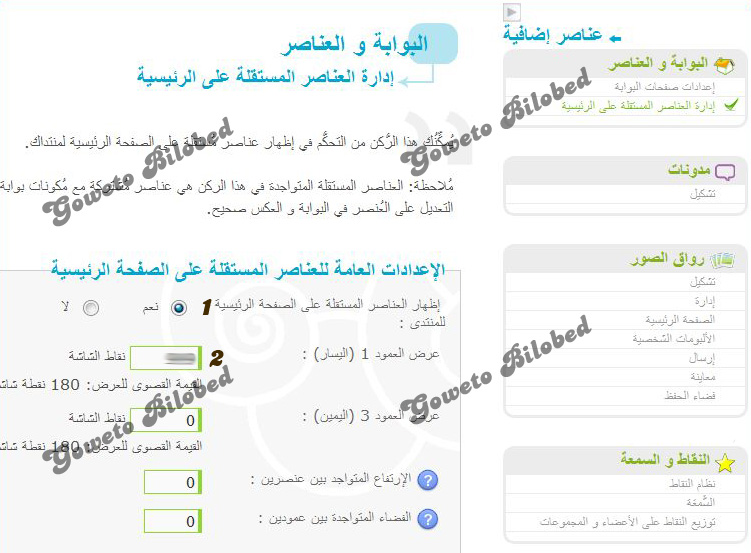
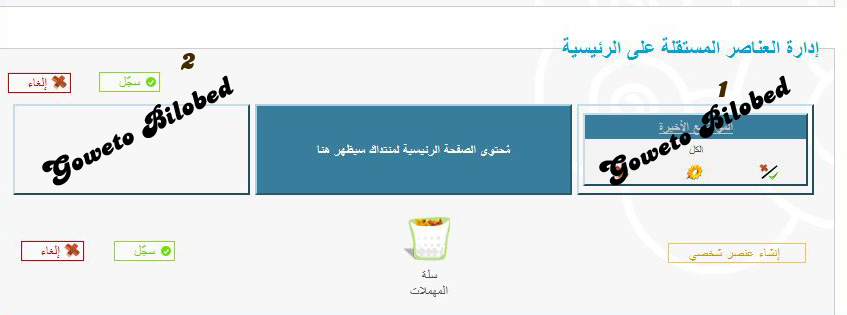
سنقوم بتفعيل العناصر المستقله من لوحة التحكمعناصر اضافيهادارة العناصر المستقله على الرئيسيهتصغير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f38/13/32/96/23/1ny3oy10.jpg1 اختار نعم 2 ضع الرقم 4 3 اضغط سجل ملاحظه الرقم سيعود الي 180 لامشكله اكمل التالي قوم بسحب العنصر المواضيع الاخيره الي العمود الذي على يمينك انت ثم اضغط سجلكما بالصورهتكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f38/13/32/96/23/1ny3oy10.jpg1 اختار نعم 2 ضع الرقم 4 3 اضغط سجل ملاحظه الرقم سيعود الي 180 لامشكله اكمل التالي قوم بسحب العنصر المواضيع الاخيره الي العمود الذي على يمينك انت ثم اضغط سجلكما بالصورهتكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f38/13/32/96/23/2q85xe10.jpgالان لنعود الي تكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f38/13/32/96/23/2q85xe10.jpgالان لنعود الي تكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f38/13/32/96/23/1ny3oy11.jpgقوم بتغير الخانه 2الي الرقم 999واضغط سجل ~~~~~~~~~~~~الأن لمن يواجه مُشكلة عدم الظهور بالأعلى لجميع الصفحات, اليكم هذه الطريقه:لوحة الإدارة>>عناصر إضافيه>>البوابه والعناصر>>إدارة العناصر المُستقله على المنتدىإنشاء عُنصر شخصي.من ثم نضع الكود التالي: https://i.servimg.com/u/f38/13/32/96/23/1ny3oy11.jpgقوم بتغير الخانه 2الي الرقم 999واضغط سجل ~~~~~~~~~~~~الأن لمن يواجه مُشكلة عدم الظهور بالأعلى لجميع الصفحات, اليكم هذه الطريقه:لوحة الإدارة>>عناصر إضافيه>>البوابه والعناصر>>إدارة العناصر المُستقله على المنتدىإنشاء عُنصر شخصي.من ثم نضع الكود التالي:الكود:---------تضليل المحتوى - الكود:
-
</td></tr></table> </div></td></tr></table> <style> /*------- كود وضع العناصر أعلى المنتدى للنسخة الثانية ---------*/ .bodylinewidth, #content-container #left { margin-bottom: auto; margin-left: auto; margin-right: auto; margin-top: auto; width: 95%; } /*---------------------------------------------------------*/ </style> <table class="bodylinewidth" width="80%" cellspacing="0" cellpadding="10" border="0" align="center"><tr><td> <table cellpadding="0" cellspacing="0" width="100%"class="three-col"><tr><td > <div> واعمل كما بالصوره:تكبير الصورة معاينة الأبعاد الأصلية. https://i.servimg.com/u/f45/17/95/37/42/captur11.pngالآن اسحب العُنصر الذي انشأته الى العمود الأيمن واحرص على أن تكون كل العناصر فوقه https://i.servimg.com/u/f45/17/95/37/42/captur11.pngالآن اسحب العُنصر الذي انشأته الى العمود الأيمن واحرص على أن تكون كل العناصر فوقه  https://i.servimg.com/u/f45/17/95/37/42/captur12.pngوسجلالان مبروووووووووووووك عليك شريط اخر المواضيع في اعلى صفحات منتداكالكود حصري https://i.servimg.com/u/f45/17/95/37/42/captur12.pngوسجلالان مبروووووووووووووك عليك شريط اخر المواضيع في اعلى صفحات منتداكالكود حصري
ولا نسمح بنقله بدون المحافظة على حقوقنا
والله شهيد علي الجميع
|
| |  |


 السبت أغسطس 01, 2015 5:28 am
السبت أغسطس 01, 2015 5:28 am